How To Improve your Google Search Ranking - for Small Businesses + Startups [2022 Guide]
Getting ranked in Google is definitely a marathon and not a sprint. And there are many things that you need to take into consideration when wanting to improve your standing in Google.
I hope this guide gives you relevant information that will not only give you clarity, but also get you excited about making changes (which is probably more important).
Let’s do it!
What is included in this ranking guide:
(click each of the below to skip ahead)
Note: This guide is focused on helping small to medium sized business websites that have already been online for at least 3 years. If you are starting your website from scratch, I recommend you check out this podcast episode/blog post: SEO for New Sites. Also, this guide focuses on small to medium size business SEO recommendations.
What it takes to rank a website in 2021
Some would say it’s getting harder and harder to get your website ranked. And the sooner you start on your intentional SEO journey, the better!
After 2020, the world got more used to doing things digitally, from grocery orders to taking virtual classes.
That’s why I think it’s more important than ever to have useful information on your website, that is searchable.
For many, the thought of becoming a blogger doesn’t really excite them. But this isn’t about being a blogger; it’s about converting your online home as a space for your audience to come and learn from you, be inspired by you, and get a taste of what it’s like to work with you.
Like I said above, SEO is an investment and the way you approach it may be different than how you treat the rest of your marketing.
Here are some things to consider as you are looking to rank:
Google is getting really good at understanding user intent via advanced language processing.
Over the last year or so, Google has made several announcements around incorporating different technologies that allow them to get good at understanding what people are looking for when they complete a search. The clearer we can get about why people are searching specific words or phrases (aka user intent), the better content we will create that meets those needs.
SEO isn’t just about keywords
Most of this article will be focused more on the content and backlinking side of SEO but there are other components that come into play when it comes to getting on Page 1. Here are some additional resources to help you:
Understand your current ranking to make progress
Having better awareness about where you sit in the Google rankings today is an important step in your journey. If you don’t know where you are starting, how will you know how to get to where you are going.
Also, your SEO strategy will shift slightly based on: how old your website is, your industry, who your competition is.
Hopefully this guide gives you a clear understanding of what essentially elements are important to ranking your website currently.
Ensuring your website is performing to the best of it’s ability
Core Web Vitals
Having amazing content on your website is important. Of course, if your content is taking forever to load and your visitors isn’t able to click on certain links on the page, they are going to get frustrated fast.
This is what the Core Web Vitals are designed to measure and we will be reviewing three metrics: Largest Contentful Paint (LCP), First Input Delay (FID), and CLS (Cumulative Layout Shifts).
When were the Core Web Vitals announced?
Mid last year, Google told us that the speed report was updated and these three metrics were integrated. They also announced that these would be set to become ranking factors this year by May 2021, the new page experience signals.
Up until that point, the existing page signals that Google was using:
Mobile friendliness
HTTPS
Intrusive Interstitials (or pop-ups)
Again, it’s important to make sure your content is the best it can be to complement exactly how the content is loading on the website.
What are the Core Web Vitals exactly?
They are user experience signals to help us understand how easy it is to navigate a specific page.
We will go through each of these in detail below but at a high level:
Largest Contentful Paint (LCP) measures loading
First Input Delay (FID) measures interactivity
CLS (Cumulative Layout Shifts) measures stability
Source: https://web.dev/vitals/
How to approach this information?
Understanding each of these metrics is important but remember that there aren’t exact magical numbers. Instead, Google gives us ranges to work with and more importantly, understand your specific set of users and how they use your website to decide which improvements you want to prioritize for yourself.
Ready to dive into each one?
Largest Contentful Paint (LCP)
Essentially, LCP measures how long it takes for the largest piece of content on the page to load.
The objective of this metric is to get a sense of your website page speed, based on what is the heaviest element on your page.
Elements on the page that are taken into consideration are:
Images (vectors included)
Videos
Any block level HTML
What measurement time is Google using for LCP?
- Good: anything below 2.5 seconds
- Ok: between 2.5 - 4 seconds
- Needs Improvement: more than 4 seconds
What might cause a bad LCP?
This could be because there are some heavy files on your website (like large images o plugins) that are slowing down the load. It could also be the order that things are being loaded in.
Additional resources on LCP:
First Input Delay (FID)
This metric is measuring speed to interactivity: how long does it take to get a response from your website.
Example interactions may be:
Clicking on a link or button
Inputting text into a blank field
Selecting a drop down menu
Clicking a checkbox
Again, if your website takes a long time to react to these interactions, Google will note that.
What measurement time is Google using for FID?
Good: anything below 300 ms
Ok: between 100 - 300 ms
Needs Improvement: more than 300 ms
What might cause a bad FID?
This may have to do with certain parts of the page being loaded so that the user can see, but it’s not ready to be “used” in a way yet.
This has a lot with the order things are loaded and what is prioritized.
Additional resources on FID:
Cumulative Layout Shifts (CLS)
This is my favourite because it can be one of the most annoying things to experience inside of your website. This metric is actually brand new compared to the other ones.
So what is CLS exactly?
CLS judges the visual stability of the page. For example, let’s say you are on a page reading and are about to click a link and suddenly the whole page shifts and the link you were about to click gets moved to somewhere else. You’ve had this experience right? Super annoying.
This is connected to how the elements on the page get loaded on the page, looking at order, priority, and time of loading.
Google actually has its own score for calculating this by comparing two rendered frames of the page and reviewing how many “unstable” elements came up.
What measurement is Google using for CLS?
Good: below 0.1
Ok: between 0.1 - 0.25 ms
Needs Improvement: more than 0.25
There is no way of measuring this without one of the Core Web Vitals tools that there are out there, like the Search Console or the Web Vitals Chrome plugin.
What might cause bad CLS metrics?
The biggest cause I see for CLS is ads. Other things might be pop up or other elements causing the page layout to shift as it begins to load in the users browser
Additional resources on CLS:
So, what’s next?
Now that you understand what the Core Web Vitals are, here are next steps are to start understanding where your site stands today with each of these metrics.
Step 1) Open the Search Console here: https://search.google.com/u/1/search-console
Step 2) Go to the left side menu > Enhancements > Core Web Vitals.
Step 3) Open either the Mobile or Desktop reporting (under “Open Report” and review if you have Poor performing pages (in red) with any of the above metrics. You can click into each metric area and see which specific pages aren’t performing well.
Note: if no URLs show up, it means that your website is performing well.
Step 4) Review each specific URL and brainstorm why you might be having issues with each of the metrics.
Essential Website Elements in 2021
There are a few essential elements that I believe must exist on your website to succeed in 2021. When I say elements, these can be functionalities or web design elements that improve the overall experience (and also how you end up ranking in Google).
Again, these are more designed for small to medium sized business, but are crucial elements to any great website.
Easy to use navigation
We’ve all had that experience of getting on a website and not being able to easily find the services or products page. Or taking forever to be able to contact the business. It’s frustrating and completely unnecessary.
So what does an easy to use navigation actually look like? It’s clean and it’s easy to understand what each link takes you to. You are compelled to use it and it takes you to what you are looking for.
Bonus: include a search bar in the navigation. I know from a design perspective, this isn’t always available, but if you can squeeze one in, it can make a big difference since a lot of people rather use the search bar than click around to find what they are looking for, especially if it’s blog content.
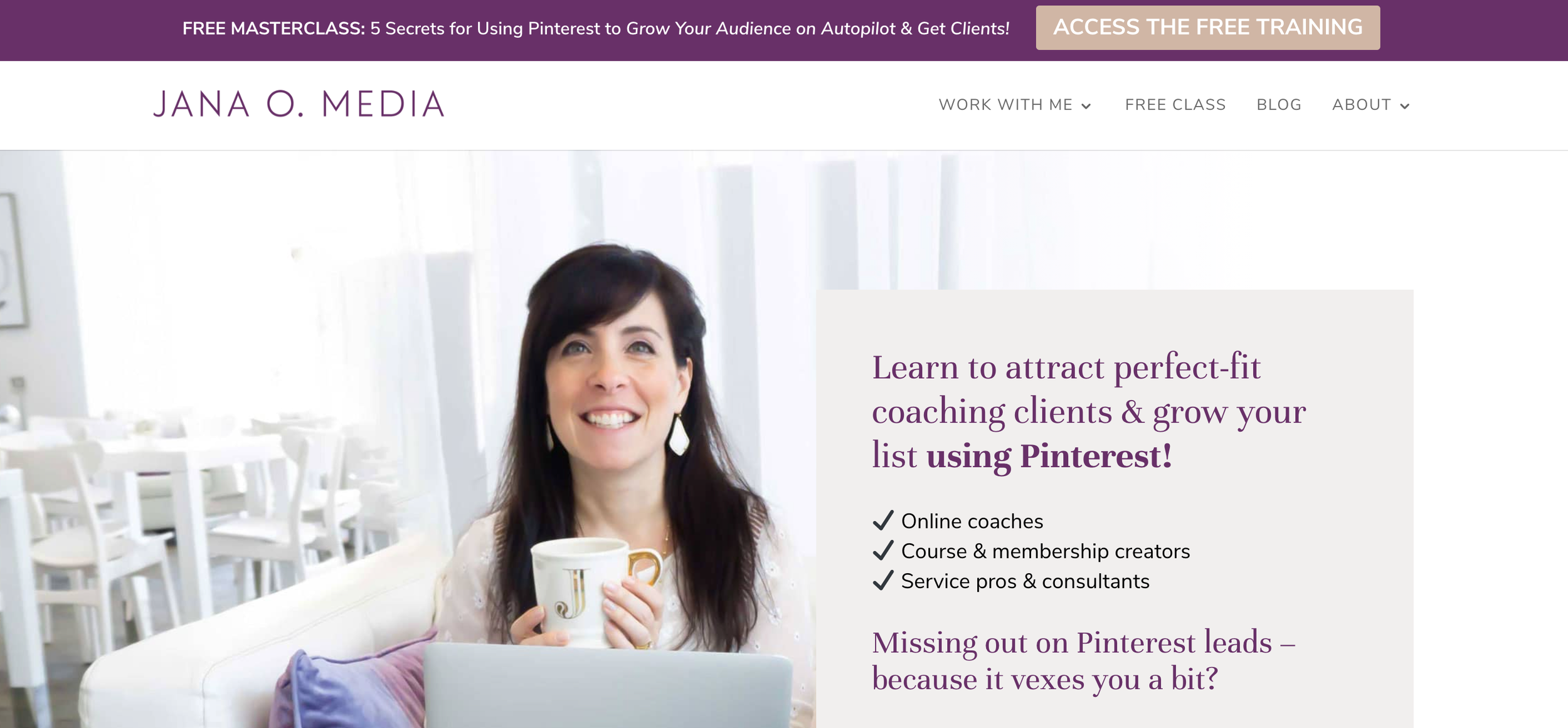
For example, on the Jana O. Media website, her navigation is simple and easy to use: I know where to go if I’m ready to work with her, as well if I want to read more or take her free class.
Jana O. Media Website
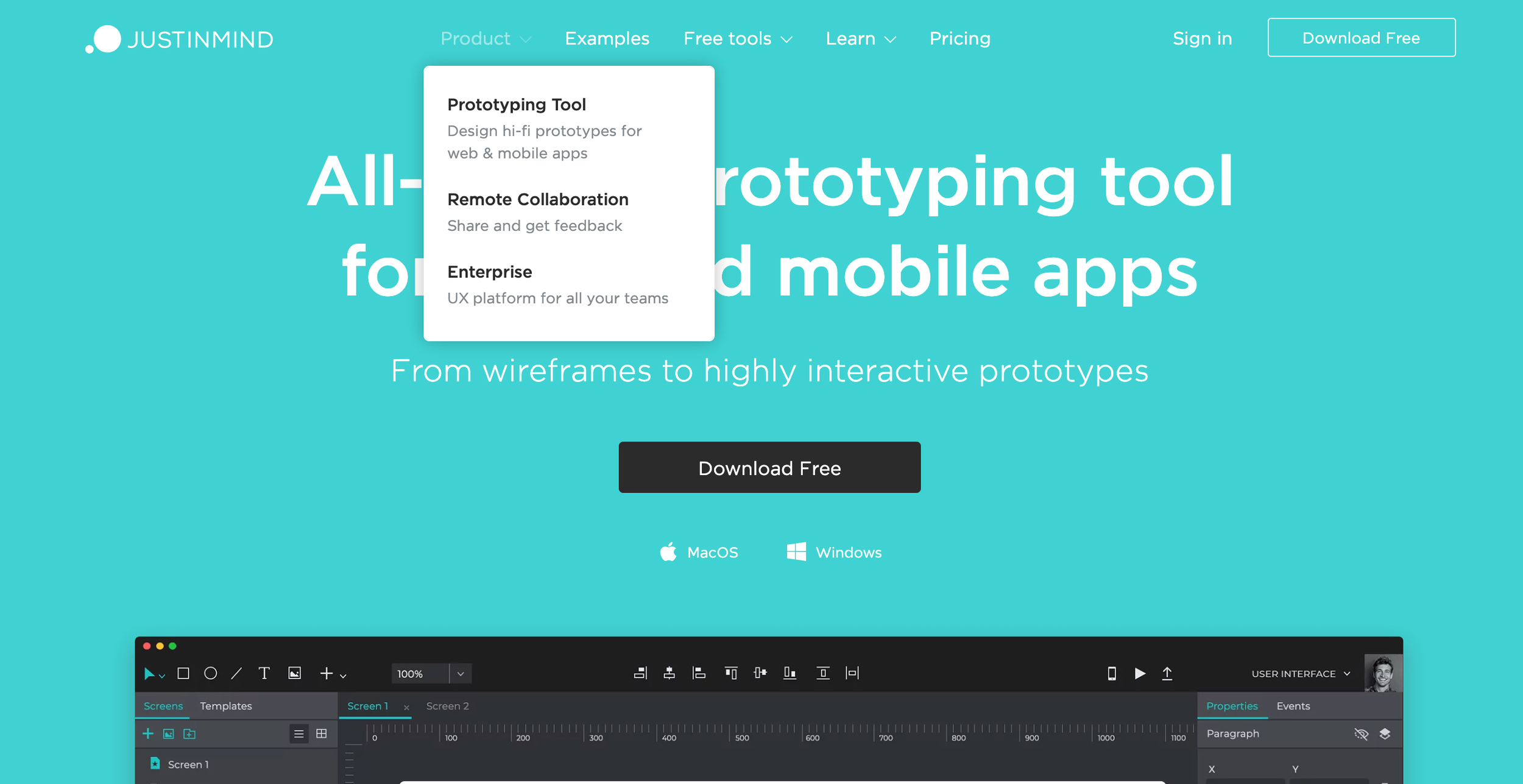
Another example is the Just In Mind website. Although they have several things going on, they’ve organized all the content under clear subheadings that are easy to understand. It doesn’t look cluttered or confusing and I know exactly where to go next.
Trying to keep the navigation as clean and simple as possible is a whole job on it’s own but I promise it can be make all the difference!
Fast site
I cover more information about Core Web Vitals lower down in this guide, but for now it’s important for you to know that a site speed is kind of an ongoing thing. It’s one of those items you need to keep an eye on unfortunately since depending how your site grows and adapts, different pieces of code and how your website loads, can change the site speed.
Like I said, there is a whole section on this below but for now, start thinking about these things:
What size images are you using?
How many plugins/add-ons are on your website? Are you using them all actively?
Are you doing everything you can to speed up your website today? (aka. run tests, work with a Web Developer/SEO expert, use any tools you can to speed up your website).
One thing you can do, it use Chrome to simulate a mobile device to test your load time under Developer Tools, Performance. Below I’m testing Italicized Creative’s website as a mobile device and can see that things are loading fast!
Other tools you can use to test site speed:
PageSpeed Insights by Google : https://developers.google.com/speed/pagespeed/insights/
Pingdom: https://tools.pingdom.com/
GMetrix: https://gtmetrix.com/
Content that answers real visitor questions
When you are passionate about what you do, you are probably attunely aware of what your audience is searching for. This gift of intuition and creativity is one of the best skills you have because you can organically choose topics and keywords that you know your people are searching for.
Pst..if you have no idea what keywords are and how they work, check out my keyword guide here: https://digitalbloomiq.com/keywords-for-health-and-wellness
What I notice with many of my clients is the concept of keywords kind of freaks them out because suddenly they feel that all the things they wrote about previously were wrong. This is completely incorrect.
I believe you can target keywords (that you wouldn’t normally write about) AND continue to write about topics that you are called to write about. Both these things are allowed to co-exist and even, work in tandem.
One of my favourite clients who explored this balance with me is Woash Wellness. One one hand, they are very close to their audience and understand their needs. One of their most popular guides, Best Loose Leaf Tea Guide + Brand Comparison, was a keyword that quickly surfaced as an opportunity and at the same time they continued to develop recipes, Me Time Moment Interviews, as well as a Herbal Glossary. They are passionate about what they do and were open to targeting new keywords they’d never considered. Listen more about Woash’s story here.
When it comes to researching SEO keywords, we are really selecting keywords that are getting a certain number of searches each month because a) we can help answer that search question and b) those searches are from people who could potentially be interested in our business as a whole. That makes it exciting because there is data to back up the decision around writing content.
Blogging doesn’t have to feel like personal diary writing; it can be a very strategic investment, based on data.
Another website that I really admire their content strategy is YNAB (or You Need a Budget). I feel they strike a real balance between showing real user stories (with personality), as well as easy to follow how tos.
Being able to stay sensitive to your client’s needs, as well as be aware of your keywords is definitely a job all on it’s own. But if you do it well, you are going to get amazing results with your website traffic and how it impacts your high level business goals.
Website Structure
First of all, what is website structure? It is how your content and website pages are organized across your website.
If we think about a folder system, that would be similar to your overall website structure. You have certain main folders and even subfolders of content throughout your website.
Sample site structure might look like this:
Home Page
About Page
Press Releases
Services
Done for your SEO
SEO Retainers
Blog
Posts about Google Analytics
Posts about Blogging
Posts about Keywords
I’ve based this on my business model but it can be applied to any business type, whether you are selling services, products, or courses.
Why is website structure important?
At the end of the day, the messier your website structure is, the harder it is for visitors and Google to understand what your website is about and also find relevant information that they are looking for.
Just like when you visit someone’s house, and the doorway to their bathroom is blocked or you have to climb 3 flights of stairs to get to, you won’t be overly excited to be invited back to that particular house.
You want to give Google bot and humans a cohesive layout of your website so it’s easy for them to get from point A to point B.
How are some ways you can impact your site structure?
Having a cohesive and easy to use navigation: We’ve already talked about this in this guide so you know that the navigation is your website visitors map around your website. Don’t over clutter it with unnecessary items. Taking time to really curate the list of items you will include it is important. Use drop-down options if needed. But again, you don’t have to include EVERYTHING in the navigation because you’ll end up overwhelming and turning off your visitors.
Last note on navigations: if you are really stuck on what changes you need to be making on your navigation, take on a experimentation mindset. Test out one navigation version for a couple of months and see how it feels for you and your users. You can even use your Google Analytics data to see if the navigation helps users circulate around the website better or bounce (or leave) less. Then switch up to a seperate navigation version. Doing A/B testing and always having a curiousity mindset is the best way to approach all decisions in your website because there is rarely one fixed rule that will work automatically across all websites.
Category and Tags strategy: this is another way to create structure in your website around specific topics or themes included as part of your content. Strategically pick categories and tags that are meaningful to you, based on the content that already exists on your blog. Bonus: use keywords to define your categories and tags.
For example, if you are a nutritionist that talks about hormone health for women, you may have a variety of blog posts that talk about food, lifestyle, and stress. These could all be categories that organize all your blog posts specifically around :
food (recipes, specific food tips, nutrition).
lifestyle (exercise tips, lifestyle choices)
stress (breathing exercises, types of stress, meditation)
The cool thing about Category and Tags pages is that they can actually end up ranking on their on your website since they are basically a collection of very useful blog posts. Picking your categories and tags wisely from the beginning, is a great way to improve the overall structure of your website.
How many Categories and Tags should I have?
Again, this largely depends on how much content you have and also the content you are planning to create for the future. However, I would say that both Categories and Tags should be wisely chosen and a curated list is better than a bunch of random words.
Product Categories
Similar to general Categories and Tags, product categories can help you organize your content in a way for the visitor to easily understand the options available to them and what the difference is between each one.
You can create product categories around:
Type of product/Flavor
Purpose
Seasonal/Timing
For example, my client Cassy at Woash Wellness sells organic loose leaf tea. She organizes her teas by purpose (stress, digestive, immunity, etc.) and then also by type (caffeinated, non-caffeinated).
There are many ways to choose a product category but at the end of the day, you want to focus on the ways this will be useful to your clients. What are they looking for and how can you help them easily sift through all the options available to them.
Internal Links
Choosing your internal links is another way you can indicate to both Google and humans how you’d like them to use your website.
Obviously, the navigation is an important aspect of the internal linking conversation but it goes so beyond that. Each page on your website has to have a clear journey of what you’d like the visitor to do next.
This is especially true for these pages on your website:
Home Page
About Page
Services/Product Pages
If you have a cohesive strategy for where you’d like visitors to go after each page, this will greatly improve the experience of your website, as well as your ranking.
What I usually recommend to all my clients and students is to ask this for each page: ideally, what do I want people to do after visiting this page?
Here are some examples:
After the Home page > Main Blog page
After the About page > Services/products
After a specific Blog post > related Blog post topic
Again, having a clear journey will greatly improve the overall experience and also define the website structure.
What to do next?
So all this sounds great but maybe you really have no idea where to start to improve the current site structure on your website.
Here’s what you need to do:
Step 1) Gain awareness of your current website structure. Just opening up your site and writing down the main navigation and categories and tags can be helpful to understand where you are at right now.
Step 2) Create an ideal structure. Now that you have that awareness, take some time to brainstorm what would be your ideal structure. Forget about your current website for a moment and consider the pages and content on your website.
Step 3) Take one small baby step in the direction toward this new structure. You don’t need to make the changes all at once but you can slowly transition to this new structure.
Where are you at in your website journey? Leave me a comment below.